Saat bermain game anda tentu sering menemukan pemandangan yang menarik. Ada tampilan yang menambah kesan seru, ceria, atau sebaliknya ngeri dan menyeramkan. Pemandangan atau tampilan memang sengaja dibuat agar sesuai dengan tema game. Setiap game digital memiliki tampilan visual yang biasa disebut scene.
Secara umum scene juga bisa digambarkan sebagai tempat atau tampilan dalam game. Didalam scene bisa diisi dengan elemen lainnya seperti karakter, object, tombol, animasi dan lain sebagainya. Scene biasa digunakan untuk membedakan tampilan satu dan lainnya saat akan dibuat kode pemrogramannya.
Daftar isi artikel
Sebelum melanjutkan membaca artikel ini, saya menuliskan pemahaman saya tentang:
- Memahami Apa itu Scene
- Merancang Scene dalam flowchart
- Bentuk Metamorfosa Kode Scene di Phaser 2.x
Langsung saja mulai dari nomor satu dari daftar isi diatas.
Memahami Apa itu Scene Game
Agar lebih mudah memahami maka kita ibaratkan saja scene dengan slide. Anda tentu mengenal Power Point bukan? Iya aplikasi terkenal untuk membuat file presentasi itu.
Bila dianalogikan dengan microsoft power point, scene dalam game sama dengan slide. Anda bisa menambahkan gambar background, mengatur layout, pindah dari slide satu ke slide lainnya melalui waktu yang sudah disetting otomatis ataupun melalui klik pada tombol atau cara lainnya. Begitu juga dengan scene sama persis seperti slide.
Scene bisa dimanfaatkan menjadi bermacam-macam tampilan misalnya seperti scene loading, scene menu, scene level-1, scene level-2, scene gameover, scene menang, scene kalah, dan lain-lain. Anda dapat berpindah scene dengan memicu kejadian misalnya status menang, waktu habis, atau menu yang dipilih.
Apa yang terjadi dalam scene harus sesuai dengan informasi dalam Game Design Dokumen yang anda buat sebelumnya.
Merancang Scene dalam Flowchart
Dalam sebuah Game Design dokumen anda dapat menemukan Scene lebih mudah di bagian Flowboard, gabungan dari flowchart dan storyboard. Aturan apa yang terjadi dalam sebuah scene akan dapat dipahami dengan mudah oleh programmer melalui flowchart.
Pada setiap game engine pembuatan scene pada umumnya hampir sama. Anda diberikan opsi membuat scene dengan layout kosong yang dapat anda isi dengan menambahkan background dan object yang anda butuhkan. Anda hendaknya melakukan setting ukuran panjang lebar atau otomatis menyesuaikan media permainan.
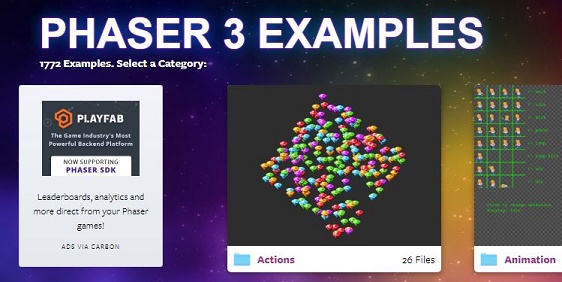
Sedangkan pada game framework seperti Phaser, anda akan menemukan banyak tutorial mengenai scene. Dalam website resmi PhaserJS di http://phaser.io anda akan menemukan berbagai macam contoh cara memanfaatkan Phaser. Salah satu kategori contoh tersebut khusus membahas tentang scene.
Bentuk Metamorfosa Kode Scene
Pada contoh pada website resmi Phaser tersebut pada umumnya menggunakan satu buah scene saja. Disini sebenarnya saya ingin menunjukkan bagaimana mengembangkan scene yang dari satu buah ke scene yang lebih banyak melalui logika pemrograman javascript. Kita mulai dengan scene paling sederhana.
Catatan : Saya menggunakan Phaser versi 2 untuk menulis penjelasan dalam contoh artikel ini.
Pada Phaser versi 2.x.x scene dikenal dengan nama state. Sedangkan pada Phaser versi 3 sudah menggunakan istilah scene. Jadi karena saya menggunakan phaser 2 maka contoh di artikel ini menggunakan istilah state dibagian kodenya.
Scene Sederhana di Phaser Menggunakan Konsep Function
Jenis scene ini paling mudah dibuat karena paling sederhana karena hanya berisi satu scene atau satu tampilan saja. Dalam tutorial penjelasan fitur di website phaser pada umumnya menggunakan jenis scene ini.
Contoh sebuah scene yang menampilkan sebuah gambar pesawat
var game = new Phaser.Game(
window.innerWidth,
window.innerHeight,
Phaser.AUTO,
'phaser-game',
{ preload: preload, create: create, update: update, render: render });
function preload() {
game.load.image('ship', 'assets/images/ship.png');
}
function create(){
game.add.sprite(game.world.centerX,game.world.centerY,'ship');
}
function update(){
}
function render(){
}
Multi Scene dalam Satu File Menggunakan Konsep Object
Kemudian dari sebuah scene ini dapat dikembangkan menjadi banyak scene dalam sebuah game tapi masih dalam satu halaman koding. Jadi yang satu halaman adalah kodingnya tapi scene-nya lebih dari satu. Caranya adalah dengan membuatnya menjadi object Javascript.
Keuntungan Multi Scene dalam Satu File
- Game menjadi lebih menarik karena memiliki banyak tampilan yang berbeda
- Game menjadi lebih mudah dicustom dibandingkan satu scene
- Kecepatan loading lebih baik dibandingkan Multiscene banyak file
Pada contoh berikut ini scene dibuat sebagai level, levelnya ada tiga buah yaitu level1, level2 dan level3. Untuk pindah dari scene satu ke scene lainnya dapat dilakukan dengan klik pada layar.
var inGame = new Phaser.Game(window.innerWidth, window.innerHeight,
Phaser.AUTO, 'phaser-inGame');
inGame.level1 = {
preload : function () {
inGame.load.image('ship', 'assets/images/ship.png');
inGame.stage.backgroundColor = "#000";
var style = { font: "bold 21px Arial", fill: "#fff", boundsAlignH: "center",
boundsAlignV: "middle" };
text = inGame.add.text(0, 0, "dunia 1 \n (silahkan di klik mana aja)", style);
inGame.input.onTap.add(this.pindah,this);
},
create : function (){
inGame.add.sprite(inGame.world.centerX,inGame.world.centerY,'ship');
},
update : function (){
},
render : function (){
},
pindah : function (){
this.game.state.start('level2');
}
}
inGame.level2 = {
preload : function () {
inGame.load.image('ship', 'assets/images/ship.png');
inGame.stage.backgroundColor = "#f00";
var style = { font: "bold 21px Arial", fill: "#0ff", boundsAlignH: "center",
boundsAlignV: "middle" };
text = inGame.add.text(0, 0, "dunia 2 \n (silahkan di klik mana aja)", style);
inGame.input.onTap.add(this.pindah,this);
},
create : function (){
inGame.add.sprite(inGame.world.centerX,inGame.world.centerY,'ship');
},
update : function (){
},
render : function (){
},
pindah : function (){
this.game.state.start('level3');
}
}
inGame.level3 = {
preload : function () {
inGame.load.image('ship', 'assets/images/ship.png');
inGame.stage.backgroundColor = "#00f";
var style = { font: "bold 21px Arial", fill: "#0ff", boundsAlignH: "center",
boundsAlignV: "middle" };
text = inGame.add.text(0, 0, "dunia 3 \n (silahkan di klik mana aja)", style);
inGame.input.onTap.add(this.pindah,this);
},
create : function (){
inGame.add.sprite(inGame.world.centerX,inGame.world.centerY,'ship');
},
update : function (){
},
render : function (){
},
pindah : function (){
this.game.state.start('level1');
}
}
inGame.state.add('level1',inGame.level1);
inGame.state.add('level2',inGame.level2);
inGame.state.add('level3',inGame.level3);
inGame.state.start('level1');
Multi Scene dengan File Terpisah Masing-masing Scene
Kode dalam satu file dengan banyak scene akan menjadi menyulitkan saat melakukan koding selanjutnya. Apalagi bila game sudah bertambah kompleks maka kode perlu dipilah-pilah berdasarkan tampilan scene. Oleh sebab itu akan lebih mudah bila setiap scene masing-masing dibuat pada file yang berbeda.
Keuntungan Scene pada File Terpisah
Dengan pemilahan setiap scene dalam satu file berbeda maka kelebihannya yaitu:
- Memudahkan programmer dalam proses mencari kesalahan atau debuging.
- Kode scene dapat dibongkar pasang dengan game lain yang serupa dengan mudah. Contohnya bagian loader, game over, credit dan lain-lain yang biasanya setiap game buatan suatu developer sama atau mirip.
- Selain itu kode proram menjadi lebih mudah dipelihara untuk pengembangan game selanjutnya. Misalnya bila programmer lebih dari satu maka bisa bekerja secara pararel sehingga game dapat lebih cepat diselesaikan.
Kekurangan Scene Terpisah pada File
- Karena file didalam game bertambah banyak maka saat loading memerlukan waktu tambahan.
- Hasil akhirnya pada game yaitu ukurannya bertambah besar.
Langsung saja diawali dengan file utama yang akan diload pertama kali saat game dimulai. File ini mengenalkan object semua scene dalam game seperti pada contoh ini adalah object level.
File pertama menginisiasi level, diberi nama level.js:
var inGame = inGame || {};//object yang sebagai pengenal agar tiap file terkoneksi
inGame.dolen = new Phaser.Game(
window.innerWidth,
window.innerHeight,
Phaser.CANVAS,
parent,
false,
false);
inGame.dolen.state.add('level3',inGame.level3);
inGame.dolen.state.add('level2',inGame.level2);
inGame.dolen.state.add('level1',inGame.level1);
inGame.dolen.state.start('level1');
File kedua berisi kode level1, diberi nama level1.js:
var inGame = inGame || {};//terhubung dengan object inGame lainnya
inGame.level1 = {
preload : function () {
this.stage.backgroundColor = "#000";
var style = { font: "bold 21px Arial", fill: "#fff", boundsAlignH: "center",
boundsAlignV: "middle" };
text = this.add.text(0, 0, "dunia terpencar 1 \n (silahkan di klik mana aja)",
style);
this.input.onTap.add(this.pindah,this);
},
create : function (){
},
update : function (){
},
render : function (){
},
pindah : function (){
this.game.state.start('level2');
}
}
File ketiga berisi kode level2, diberi nama level2.js:
var inGame = inGame || {};//terhubung dengan object inGame lainnya
inGame.level2 = {
preload : function () {
this.load.image('ship', 'assets/images/ship.png');
this.stage.backgroundColor = "#f00";
var style = { font: "bold 21px Arial", fill: "#0ff", boundsAlignH: "center",
boundsAlignV: "middle" };
text = this.add.text(0, 0, "dunia terpencar 2 \n (silahkan di klik mana aja)",
style);
this.input.onTap.add(this.pindah,this);
},
create : function (){
this.add.sprite(this.world.centerX,this.world.centerY,'ship');
},
update : function (){
},
render : function (){
},
pindah : function (){
this.game.state.start('level3');
}
}
File keempat berisi kode level3, diberi nama level3.js:
var inGame = inGame || {};//terhubung dengan object inGame lainnya
var kapal;
inGame.level3 = {
preload : function () {
this.load.image('ship', 'assets/images/ship.png');
this.stage.backgroundColor = "#00f";
this.input.onTap.add(this.pindah,this);
},
create : function (){
this.add.sprite(this.world.centerX,this.world.centerY,'ship');
},
update : function (){
},
render : function (){
},
pindah : function (){
this.game.state.start('level1');
}
}
Setiap file harus dipanggil dalam file html utama agar dapat dijalankan. Pada umumnya file html utama itu adalah index.html. Contohnya dengan urutan seperti berikut:
<html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<script src="phaser.2.7.7.min.js"></script>
</head>
<body>
<script src="level3.js"></script>
<script src="level2.js"></script>
<script src="level1.js"></script>
<script src="level.js"></script>
</body>
</html>
Kesimpulan:
Cara membuat scene menggunakan Phaser dapat didalam sebuah file, atau bisa juga di sendirikan setiap scene dalam sebuah file masing-masing. Silahkan disesuaikan saja dengan kebutuhan anda yang telah dirancang dalam Game Design Document (GDG).
Demikian tulisan kali ini semoga bermanfaat.









Posting Komentar