Kecepatan loading merupakan hal penting dalam layanan produk apapun tanpa terkecuali aplikasi dan Game. Oleh sebab itu, agar dapat menghemat waktu tunggu yang dibutuhkan (load) maka perlu cara yang tepat. Pada Javascript ada beberapa cara untuk meload file terpisah agar dapat digunakan sebagai satu aplikasi atau game utuh.
Aplikasi atau game dengan Javascript tidak jarang yang sengaja dibuat dalam beberapa file .js terpisah. Sebelum dapat dimanfaatkan, maka bagian utama akan tetap membutuhkan pemanggilan masing-masing file sebelum aplikasi dapat berjalan sempurna.
Kebetulan pada hari ini saya sedang bersemangat melakukan uji coba meload scene di Javascript yang terpisah pada sebuah file untuk setiap classnya. Kebetulan juga saya sedang ingin membuat game, seperti biasanya menggunakan phaser3 dimana memanfaatkan class Javascript.
Sebenarnya penerapan pemanggilan file JavasScript ini tidak hanya untuk game saja, tapi website ataupun aplikasi juga bisa.
Cara Pemanggilan File Javascript dengan Import vs Src
Saya sudah pernah menggunakan beberapa cara dalam meload file terpisah, dan saat ini jadi tertarik untuk mengetahui mana yang terbaik diantara cara tersebut. Sekalian saya ingin menguji berapa kecepatan load antara dua cara bagaimana Javascript di load.
Cara untuk memanggil file javascript lain dapat dilakukan dengan:
Cara 1 dengan SRC
<script src="file_lain.js"></script>
Cara 2 dengan Import
dikenal juga sebagai metode dengan cara modular:
import file_lain from './file_lain.js'
pada pemanggil utama tetap menggunakan src tapi ditambah property type
<script type="module" src="file_modul.js"></script>
Agar kita dapat mengetahui mana yang lebih baik dalam proses loadnya disini yang saya perhatikan adalah waktu load total. Karena perbedaan cara memanggil file tentu membutuhkan resource file yang berbeda. Semakin kecil nilai waktu load akan membuat aplikasi atau game semakin bagus.
Pada pengujian ini saya sudah memastikan bahwa masing-masing cara harus dapat dipastikan aplikasi atau game dapat berjalan lancar. Jadi bukan hanya untuk meload filenya saja tapi harus dapat dipastikan bahwa kinerja aplikasi juga normal.
File Pengujian
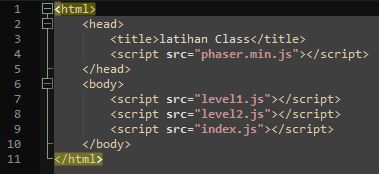
A. File yang Digunakan Dengan Cara Src, antara lain:
- index.html
- level1.js
- level2.js
- phaser.min
Jumlah total file 4 buah. Pemanggilan file javascript melalui src dilakukan pada file index.html
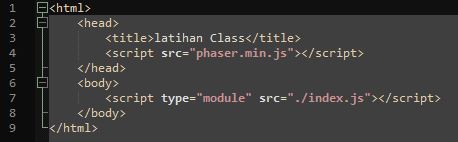
B. File yang dibutuhkan dengan Cara Import, antara lain:
- index.html
- index.js
- level1.js
- level2.js
- phaser.min

Penjelasan Dibalik File Yang diload Berbeda Jumlah
Sebagaimana tehnik Javascript yang terjadi pada pemanggilan file dengan cara import dibutuhkan satu lagi file untuk menangkap object phaser agar dapat dijadikan module. Hal ini berkaitan dengan proses Export import object, Untuk lebih jelasnya dapat dibaca pada artikel lain di blog ini.
Isi file level1 dan level2 adalah sama. Jadi yang berbeda adalah pada file index.html dan ada tidaknya file index.js.
Catatan:
Pada list file diatas selalu ada file phaser, tentu saja karena saya menggunakan library Phaser 3 untuk pembuatan game. Masalahnya selain file diatas, sebenarnya Phaser.js secara otomatis akan meload file-file lain yang akan tetap di load walaupun anda tidak memanggilnya.
Diantara file yang otomatis di load tersebut, merupakan file gambar yang berupa kode base64. ditandai dengan data:image/png:base64;
Dengan demikian maka secara tidak langsung akan mempengaruhi waktu load total yang akan dibutuhkan untuk menjalankan Aplikasi atau Game. Tapi untuk pengujian ini tentunya gak berpengaruh karena sama-sama meload phaser - jadi phaser juga sama tetap akan meload file tersebut pada masing-masing cara yang sedang diuji.
Proses Pengujian dan Pengambilan Nilai
Untuk uji coba ini saya menggunakan server dari live-server yang saya pasang di npm. Setelah di folder tempat aplikasi dipanggil melalui live-server, maka yang dibaca pertama oleh live server adalah file index yang berisi pemanggilan file javascript baik dengan src ataupun dengan tehnik import .
Untuk mendapatkan hasil testing, live-server kita aktifkan dulu. Setelah server otomatis menjalankan kode melalui browser maka browser saya aktifkan mode developer. Kemudian di refresh (f5) dan dicatat hasilnya utuk masing cara. Hasil perolehan rata-rata lebih kecil merupakan nilai yang lebih baik dari nilai yang lebih besar.
Untuk kali ini saya tes dengan di refresh sampai nilai load yang kelima. Kemudian masing-masing cara saya ambil rata-ratanya.
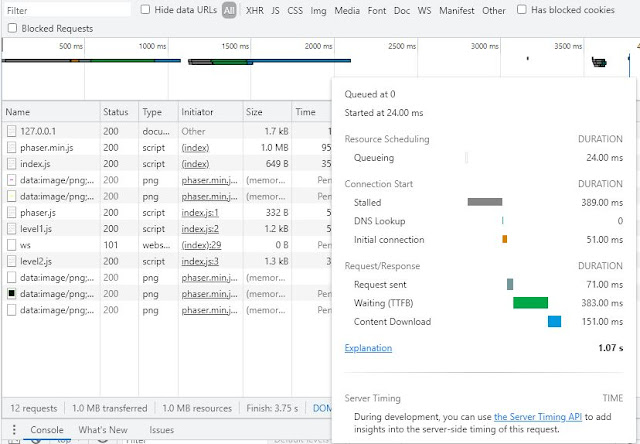
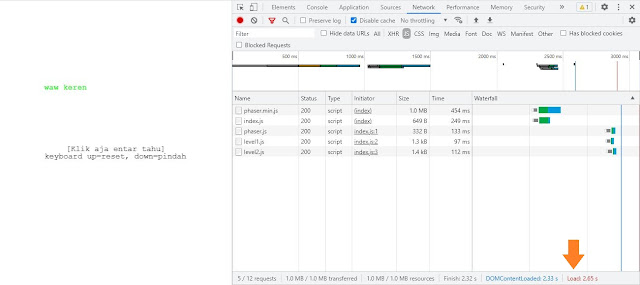
Gambar Proses Pengujian pada masing-masing cara
Screenshoot Pengambilan Nilai Load dengan Src
Screenshoot Pengambilan Nilai Load dengan Import
Hasil Pengujian
Berikut ini Hasil Pembacaan di komputer saya:
Src | Import |
| 4.31s | 2.65s |
| 3.06s | 2.11s |
| 3.63s | 2.81s |
| 2.91s | 2.47s |
| 3.99s | 2.30s |
| Nilai Total: | |
| 17.9s | 12.34s |
| Nilai Rata-rata: | |
| 3.58s | 2.46s |
Kesimpulan
Dari hasil uji yang sederhana ini terlihat bahwa nilai pada masing-masing tahap yang saya dapatkan nilai dengan cara import selalu lebih kecil dari cara src. Sehingga didapatkan kesimpulan bahwa
"kecepatan load dengan cara import lebih cepat dibanding cara src"
dapat dibuktikan dengan nilai rata2 import lebih kecil ( < ) dari nilai rata2 src.










Posting Komentar