Dulu saya pernah berpikir kalau membuat sesuatu yang berbasis HTML5 dengan Javascript akan dapat didistribusikan ke platform apapun tanpa perlu merubah kode sedikitpun. Membuat aplikasi atau game mobile dengan cara compile HTML5 menjadi aplikasi android .apk dengan Cordova ataupun Phonegap akan langsung dapat dilakukan dengan mudah, sama halnya dengan membuat aplikasi yang diunggah kedalam hosting.
Jadi pemahaman saya saat itu, sekali koding bisa digunakan untuk berbagai produk untuk semua platform. Alasannya karena baik browser desktop ataupun juga aplikasi mobile hasil compilasi html5 sama halnya yang berjalan di webkit.
Tetapi setelah beberapa kali membuat aplikasi dan game ternyata gak semudah itu Ferguso, sebab ada beberapa hal yang perlu diwaspadai karena sering menimbulkan kesalahan atau eror. Sewaktu kode diunggah ke server hosting memang gak akan banyak perbedaan saat dijalankan di server lokal atau localhost, tapi akan berbeda saat dijalankan webkit ataupun dikompile menjadi aplikasi mobile.
Mudah membuat Aplikasi dan Game dengan HTML5
Kita semua tentu sudah tahu kalau file hasil pemrograman HTML5 dapat dimanfaatkan untuk membuat aplikasi mobile baik Android maupun IOS bahkan juga Windows dan lainnya. Sudah lama saya juga menggunakan cara ini karena lebih cocok untuk saya dibandingkan membuat aplikasi native. Kode html, css dan javascript dapat dicompile dengan bantuan wrapper seperti phonegap, cordova atau intelXDK menjadi aplikasi atau juga game mobile.
Dengan cara ini proses pembuatan aplikasi android menjadi lebih menyenangkan karena hanya butuh text editor untuk menulis kode HTML5,CSS, dan Javascript. Sedangkan untuk proses ujicoba dan debugging dapat melalui browser pada fitur Developer Tools. Agar lebih jelas silahkan baca cara belajar javascript paling mudah.
Perbedaan Run di Browser dengan Aplikasi .apk
Saat HTML5 dibuild ataupun istilahnya di compile, ada beberapa hal yang berbeda dengan browser saat menjalankannya di aplikasi apk ataupun localhost. Apa saja perbedaan itu? langsung saja simak ulasan berikut ini tentang perbedaan yang berhasil saya temukan saat ini .
1. Perbedaan Pembacaan Lokasi awal
Pada umumnya suatu aplikasi HTML5 agar dapat berjalan dengan baik memerlukan sebuah server. Aplikasi HTML5 yang menggunakan JavaScript agar dapat menjalankan fungsi-fungsi secara optimal harus ditempatkan di sebuah server.
Pada saat aplikasi HTML5 sudah dilaunching agar dapat diakses secara online oleh pengguna, maka alamatnya akan menyesuaikan dengan alamat IP hosting misalnya http://216.233.36.21 atau bisa juga dengan alamat domain, misalnya http://inwahyu.com. Sedangkan pada saat proses koding untuk membuat aplikasi, biasanya saya menggunakan alamat di localhost misalnya http://localhost:8080.
JavaScript akan dapat mengenali posisi awal melalui posisi file index.html di dalam server. Untuk browser desktop hal ini akan langsung dapat dimanfaatkan untuk membaca file yang dibutuhkan. Masalahnya ketika aplikasi HTML5 dicompile menjadi aplikasi mobile titik awal aplikasi berbeda. dalam artikel ini saya baru memeriksa bila digunakan pada aplikasi mobile di android saja, untuk aplikasi mobile di iOS belum saya coba.
Aplikasi mobile akan mulai membaca dialamat file:///android_asset/www. Oleh sebab itu bila anda ingin membuat kode aplikasi anda fleksibel perlu mendeteksi titik awalnya dapat menggunakan kode berikut:
Dengan alamat tersebut kita dapat mengakses file data, file gambar dan lain sebagainya. Oleh sebab itu anda dapat mendeteksi apakah browser desktop yang sedang dijalankan ataupun webkit di perangkat mobile. Implementasinya contohnya seperti berikut:
2. Perbedaan Pembacaan Data Browser dengan Aplikasi Mobile
Ternyata setelah saya perhatikan dan saya uji coba, ada perbedaan hasil pembacaan data dalam format JSON di browser desktop dan setelah aplikasi dicompile menjadi .apk. Sebenarnya masalah ini dapat diantisipasi agar tidak merubah kode. Yang saya ketahui berbeda adalah pada data berupa JSON yang dibaca dengan ajax melalui browser ternyata dibaca berbeda oleh aplikasi android setelah menjadi .apk.
Hal ini membuat saya sering menemukan kesalahan pada aplikasi android yang baru ketahuan ketika saya ujicoba di smartphone. Padahal ketika saya jalankan sebagai aplikasi HTML5 di browser komputer semua baik-baik saja. Setelah saya uji coba berulang-ulang ternyata pembacaannya memang ada perbedaan. Tepatnya adalah saat browser mendeteksi bahwa aplikasi HTML5 sedang dijalankan pada jenis mobile atau desktop.
Kali ini saya ingin menunjukkan perbedaan cara baca browser terhadap data yang mungkin berguna untuk anda. Hal ini saya temukan ketika saya sedang membuat aplikasi android dari HTML5 melalui cordova.
Bagi anda yang pernah membuat aplikasi Android menggunakan cordova, phonegap, intelXDK atau yang lain mungkin juga sudah menyadari perbedaan hal ini. Tetapi bila anda belum menyadari mari kita coba saja seperti pada contoh berikut ini.
Saya contohkan saja dengan pembacaan JSON dari dua bentuk berbeda. Langsung saja kita mulai pengujian dengan membuat file JSON misalnya seperti berikut:
File siswa.json berisi kode array-object berikut:
File murid.json berisi object dalam object berikut:
Kedua data diatas sebenernya sama cuma saya ingin menunjukkan bahwa kedua model data diatas sama-sama dapat diakses tapi berbeda dalam pembacaannya saat dibrowser dengan di apk. Seperti yang kita ketahui bahwa untuk memanggil data JSON kita dapat menggunakan metode AJAX atau Fetch melalui JavaScript.
Perbedaan Hasil Pembacaan Ajax Browser vs Webkit di apk
Kemudian data ini akan kita panggil untuk ditampilkan melalui pesan alert melalui metode AJAX di browser dan kita bandingkan hasilnya di baca di apk:
Contoh melalui metode AJAX:
Perhatikan perbedaan pembacaan data yang terjadi adalah saat data dipanggil melalui browser Google Chrome dan setelah dijadikan file apk dibawah ini bila kode sama dengan yang diatas tanpa diubah sama sekali. Untuk menggunakan saya tinggal memanggil fungsi tes1().
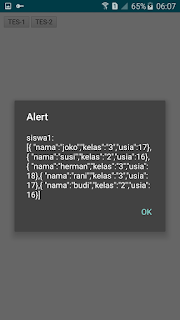
a. Hasil saat browser membaca data siswa menggunakan AJAX:
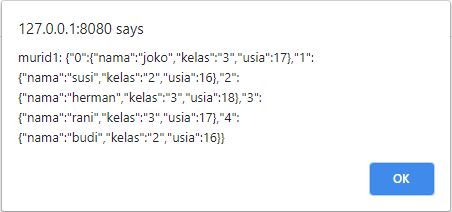
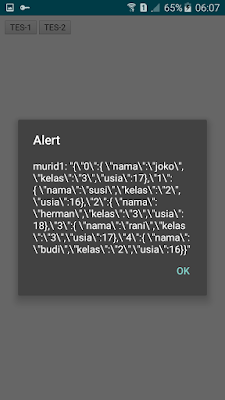
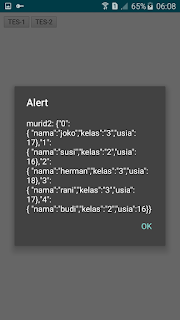
d. Hasil saat apk membaca data murid menggunakan AJAX:
Bagaimana berbeda sekali bukan? oleh sebab itu sebelum data digunakan maka anda harus membuat data menjadi standar sehingga anda tidak pusing sendiri nantinya. Solusinya adalah dengan mendeteksi jenis browser yang sedang beroperasi membaca data. Contohnya kodenya sebagai berikut:
Untuk mendeteksi browser:
Untuk menggunakan saya tinggal memanggil fungsi tes2(). Langsung saja hasil screenshootnya seperti berikut:
a. Hasil saat browser membaca data siswa menggunakan AJAX:
d. Hasil saat apk membaca data murid menggunakan AJAX:
Hasilnya akhirnya baik browser chrome di komputer maupun dibaca aplikasi .apk semuanya sudah sama. Jadi datanya dapat digunakan untuk proses selanjutnya tanpa harus mengubah kode lagi.
Bila browser dapat membaca file ini dengan baik, tetapi tidak begitu ceritanya dengan apk. Aplikasi mobile tidak menampilkan hasil apapun saat saya memanggil fungsi tes3() diatas. Bila anda punya caranya memanfaatkan fetch di apk silahkan berbagi dikolom komentar.
3. Perbedaan Pembacaan Plugin ataupun File yang disertakan
Wrapper seperti Cordova, phonegap dan lainnya menempelkan file contohnya cordova.js yang dibutuhkan agar dapat mengoperasikan BOM (Browser Object Model) dan untuk mengakses fungsi hardware dalam webkit.
Browser tidak akan dapat mengenali cordova.js plugin cordova maka karena itu anda tidak akan dapat memerintahkan hardware melalui aplikasi browser dengan cordova. Bahkan fungsi yang anda gunakan untuk memanfaatkan plugin cordova akan dianggap salah sehingga menimbulkan eror.
Sedangkan cordova di apk akan dapat anda manfaatkan untuk mengakses fungsi-fungsi hardware sesuai plugin yang anda gunakan.
Bila anda menemukan seperti ini, maka perlu menon-aktifkan cordova saat menggunakan nya di dibrowser. Sebaliknya mengaktifkannya saat dimobile app.
Itulah tadi perbedaan yang saya temui pada saat membuat aplikasi android. Bila anda menemukan perbedaan lainnya ataupun solusinya silahkan tuliskan dikomentar.
Demikian tulisan kali ini semoga bermanfaaat.















Posting Komentar